
今天小編就給大家說(shuō)下在app頁(yè)面的設(shè)計(jì)方面我們應(yīng)該把握哪些?
、字體的使用
要根據(jù)APP的風(fēng)格選擇合適的字體,字體的大小、格式、風(fēng)格都需要根據(jù)頁(yè)面的層級(jí)不同來(lái)進(jìn)行設(shè)計(jì)選擇,整體要有統(tǒng)性。并不僅僅是因?yàn)楝F(xiàn)在的字體版權(quán)的問(wèn)題,更多的是些字體在app設(shè)計(jì)上不能體現(xiàn)到很好的價(jià)值.
二、圖片的設(shè)計(jì)
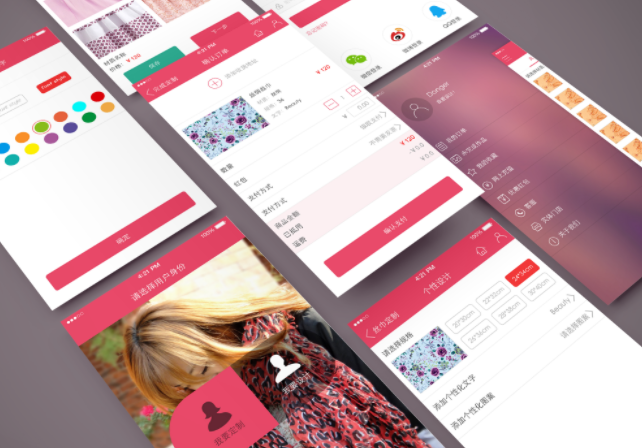
圖片的選擇般保持高清晰度,并且與畫(huà)面的風(fēng)格相致,色調(diào)渲染保持致,與產(chǎn)品具有相關(guān)性,現(xiàn)在人們的審美觀點(diǎn)越來(lái)越高,很多的用戶(hù)希望通過(guò)圖片就能看懂其中的內(nèi)容,因此現(xiàn)在人們對(duì)于圖片的視覺(jué)度越來(lái)越高.


三、排版
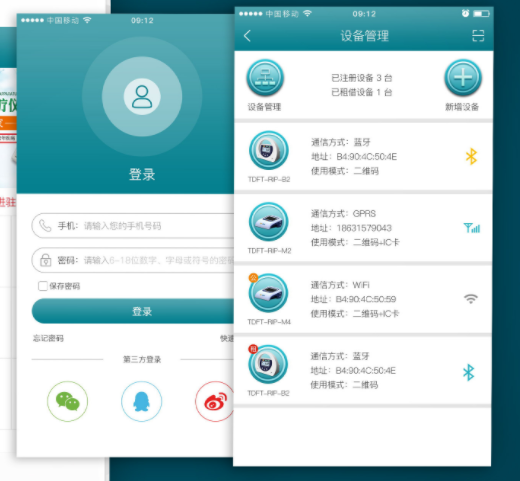
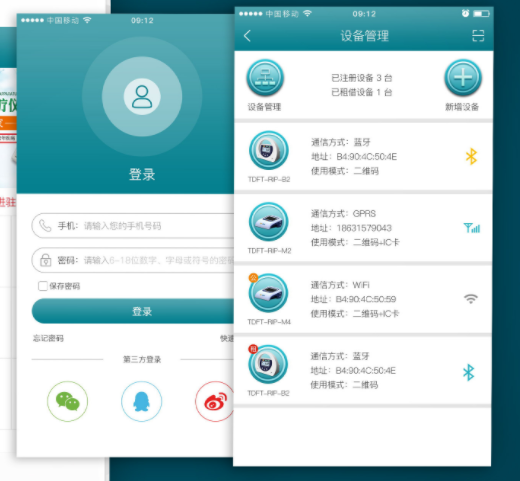
因?yàn)橐苿?dòng)設(shè)備都是比較小的界面,排版如果做好了會(huì)讓用戶(hù)的體驗(yàn)更上層。排版要明確傳達(dá)給用戶(hù)產(chǎn)品的在哪里,能夠輕松引導(dǎo)用戶(hù)的使用,每個(gè)模塊的要突出,頁(yè)面設(shè)計(jì)排版層次要簡(jiǎn)單明了。
四、圖標(biāo)
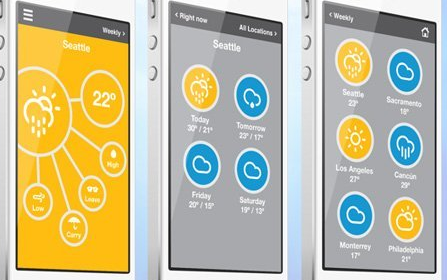
圖標(biāo)的比例、形狀、風(fēng)格都要保持致,在操作時(shí)給人種規(guī)范感。點(diǎn)、線(xiàn)、面與視覺(jué)保持統(tǒng),人體在視覺(jué)上的統(tǒng)感覺(jué)。


移動(dòng)端的界面相對(duì)來(lái)講是比較小的,對(duì)于用戶(hù)來(lái)講能看到真實(shí)有效的信息更是有必要的,因此,大家定要在設(shè)計(jì)的時(shí)候更要考慮大家的意見(jiàn)。
以上就是濟(jì)南做網(wǎng)站帶給大家的今天的知識(shí),更多的精彩內(nèi)容請(qǐng)點(diǎn)擊我們的網(wǎng)站http://www.hyxuan.cn,我們會(huì)有更多精彩內(nèi)容等您閱讀,歡迎大家留言.












 魯公網(wǎng)安備37010202000892號(hào)
魯公網(wǎng)安備37010202000892號(hào)